close
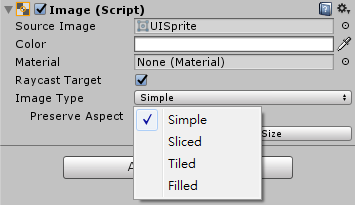
UGUI的Image
Source Image : 圖片的資源
Color : 顏色
Material : 材質
RaycastTarget : 是否是射線的目標 (關閉後將點不到此UI)

Image還有其他的類型選項
(1) Simple

這是一個簡單的用法 沒有太多額外的功能
Preserve Aspect : 保留他固定的比例 圖片大小如果是35*35 (1:1) 不管你圖片寬高用多少 他會幫你控制在1:1的比例顯示 不會被拉長等等
Set Native Size : 幫你調整到圖片的原始大小
(2) Sliced
這是九宮格的設計
如果你的圖片沒有切割過 他會顯示黃色警告

選擇你的圖片 按下Sprite Editor

切割九宮格範圍

再來你就會看到圖片被拉大只有中間再變大
這個用意是為了節省圖片資源
Fill Center : 是否為填滿效果 如果關閉剛剛切割的範圍就會變成透明的

(3) Tiled
![]()
當你的寬高超過圖片的原始大小 就會跑出新的圖片
這用途可用於跑酷的背景 就不用掛兩張圖片
或是背景是用重複的圖組成的
![]()
![]()

(4) Filled
填滿效果
像是有旋轉 或是 水平 垂直 的呈現方式
可用於像是CD冷卻

或是血條的設計

![]()
文章標籤
全站熱搜



 留言列表
留言列表


